Niveau
: confirmé |

|
N° C7 |
Avant de commencer |
Choisissez une image - la redimensionnez ou la recadrer à 180 x 105 px |
Etape 1
Création du document
|
- Créez un nouveau document 300 x 250 px. et remplir avec la couleur de son choix.
|
- J'ai chois #d2c789 après on mettra la couleur de fond du document sur lequel on collera le timbre.
|
Etape 2
Création du fond |
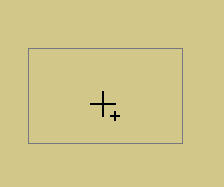
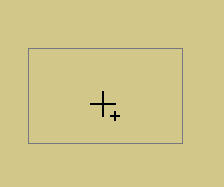
- Prenez l’outil Rectangle en mode Tracés et tracez un rectangle de 200 x 125 px.
 |

|
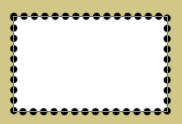
- Vous devez obtenez un tracé similaire à celui-ci, si le rectangle n'est pas vraiment centré c'est pas grave on le fera après.
|
 |
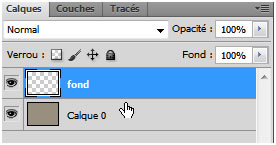
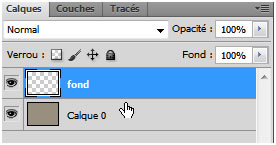
- Créez un nouveau calque et nommez le : Fond
|
 |
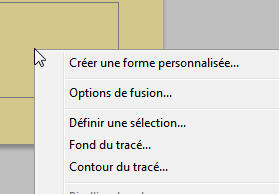
- Sélectionnez de nouveau l’outil Rectangle (C'est important sinon on a pas le bon menu)
- Cliquez droit dans votre tracé puis > Fond du tracé.
Remplir avec : Blanc
- Options par défaut
|
 |
Etape 3
Création des dents |
- Sélectionnez l’outil Pinceau et affichez la palette Formes.
- Affichez-la en tapant [F5] ou cliquez sur l’icône.
|
 |
Dans Forme de la pointe :
- Sélectionnez Rond net et mettez la taille à 9 pixels.
- Cochez : Pas et appliquez-lui une valeur de 150%.
Votre trait se transforme en pointillés.
- Veillez à ce que Lissage soit coché dans la colonne de gauche
|
 |
- Créez un nouveau calque nommé : Dents
- Tapez [D] pour mettre les couleurs par défaut ou cliquez sur l'icone
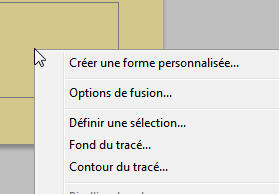
- Reprenez l'outil Rectangle
- Cliquez droit dans votre tracé puis > Contour du tracé.
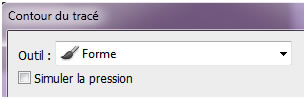
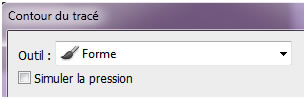
- Outil : Forme - Simuler la pression : Décoché.
|
 |
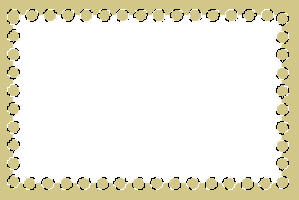
Résultat |

|
Attention, si vous cliquez par inadvertance avec le bouton gauche, vous créez un nouveau rectangle ! |
Vous pouvez maintenant supprimer le tracé.
Allez dans la palette Tracés et, en bas de celle-ci, cliquez sur > Supprimer le tracé sélectionné. |
Revenez à votre palette de Calques. |
|

Tapez [Ctrl+D] pour désélectionner. |
Centrez le fond
et l'arrière plan
|
- Sélectionnez les 2 calques (avec Maj)
- Activez l'outil Sélection
- Cliquez successivement sur Aligner les centres dans le sens vertical puis dans le sens horizontal.
|
 |
Etape 4
Insertion de la photo |
- Copiez/collez ou faites glisser votre photo
- Placez le calque au-dessus des autres
- Centrez la photo sur le fond comme précédement
|
 |
Etape 5
Ajout du texte |
- Vous pouvez personnaliser le timbre avec du texte.
|
 |
Etape 6
Ombre |
- Cliquez sur le calque fond
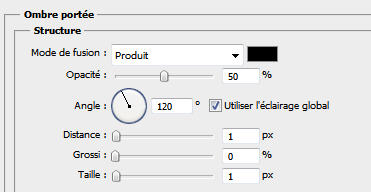
- Ouvrez la fenêtre de Style de calques et appliquez le Style : OMBRE PORTEE
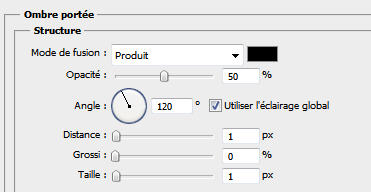
- Choisissez les options suivantes
|
 |
Etape 7
Rangement |
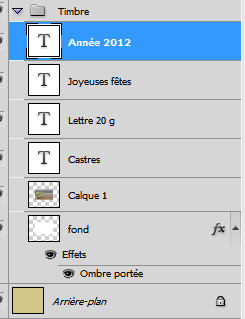
Pour une meilleure gestion des calques, créez un groupe
- Cliquez sur l’icône en bas de la palette de calque
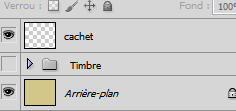
- Nommez le « timbre »
- Faite glisser tous les calques dans le groupe, sauf le calque « Arrière plan »
 |

|
Etape 8
Maintenant le cachet... |
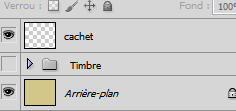
- Masquez le groupe timbre pour plus de lisibilité.
- Créez un nouveau calque et nommez le « Cachet »
- Tapez [D] pour mettre les couleurs par défaut.
|
 |
- Prenez l’outil Ellipse de sélection
- Tracez un cercle de 120 x 120 px .

- Cliquez dans l’image pour créer le cercle. (peut importe l'endroit, on le placera par la suite)
|
 |
- Allez dans Edition > Contour :
Epaisseur : 2 px - Couleur : Noir - Position : Centre -
- Tapez [Ctrl+D] pour désélectionner.
|
 |
Création d'un texte curviligne
- Prenez l’outil Ellipse en mode « Calques de forme » et tracez un cercle de 75 x 75 px.
- Centrez-le par rapport à votre cercle précédent
|
 |
- Masquez votre calque [Forme 1] et veillez à ce que la forme soit bien sélectionnée (entourée de blanc...).
- Si ce n'est pas le cas, cliquez sur celle-ci dans la palette de Calques
|
 |
- Prenez maintenant l’outil Texte horizontal et approchez votre curseur du contour de votre forme.
- Votre curseur ressemble à cette capture.
|
 |
- Cliquez puis tapez votre texte ; celui-ci suit la courbe de votre forme...
- S'il n'est pas bien centré utilisez l'outil
 Sélection de tracé, cliquez dans le texte pour le recentrer. Sélection de tracé, cliquez dans le texte pour le recentrer.
- Supprimer le calque de forme
|
 |
- Pour tracer la partie basse du texte, il vous faut créer un nouveau calque de forme d'une taille différente.
- Taille de la forme + 2 fois la taille du texte, soit ici 75 + 18 + 18 = 111 px.
- Reprenez l’outil Ellipse en mode Calques de forme
- Tracez un cercle de 111 x 111 px.
|
- Tapez maintenant votre texte comme précédemment.
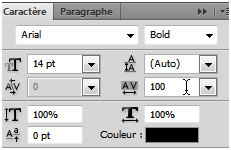
- Allez dans Fenêtre > Caractères pour afficher la palette de Caractères ou cliquez sur dans la barre d’options sur l'icone.

|
 |
- Réglez l’approche sur 100 car l'action suivante va avoir tendance à resserrer les lettres.
|
 |
- Allez dans Edition > Transformation manuelle du tracé > Symétrie axe vertical.
|
 |
- S'il n'est pas bien placé utilisez l'outil
 Sélection de tracé. Sélection de tracé.
- Supprimez le calque de Forme
|
 |
| |
|